フロントエンジニアはWeb系の知識を幅広く身に付けることができる、と言う特徴がありキャリアアップしやすい職種として近年、注目を浴びてきているIT職種です。ですが具体的に何をするのかイメージしにくく、まだ決して認知度が高いとは言えません。そこでフロントエンジニアの担当する業務内容、必要なスキル、将来性について述べてみましょう。
目次
フロントエンジニアとは?フロントエンジニアの仕事内容について
フロントエンジニアとは
フロントエンドとは
フロントエンジニアと混同しやすい職業
デザイナー
コーダー
マークアップエンジニア
フロントエンジニアの年収と将来性
フロントエンジニアの需要
年収
フロントエンジニアに必要とされるスキルは?
HTMLやCSSのスキル
JavaScriptのスキル
CMS構築のスキル
バックエンド言語のスキル
UI/UX設計のスキル
フロントエンジニアに役立つ資格
HTML5プロフェッショナル認定試験
Webクリエイター能力認定試験
CIW JavaScript Specialist
ウェブデザイン検定
PMP(Project Management Professional)
フロンドエンドエンジニアのキャリアチェンジ
Webデザイナーにキャリアチェンジ
Webディレクターにキャリアチェンジ
UI・UXエンジニアにキャリアチェンジ
フルスタックエンジニアにキャリアチェンジ
フロントエンジニアとしてキャリアアップするには
フロンドエンジニアとして必要なこと
フロントエンジニアに向いている人
まとめ
フロントエンジニアとは?フロントエンジニアの仕事内容について
フロントエンジニアとは
フロントエンジニアはWebサイトやWebサービスにおいて「ユーザーが直接、操作する部分」の開発を担当するエンジニアです。WebデザイナーがデザインしたものをHTML、CSS、JavaScript、PHP、WordPressなどで設計、構築するのが一般的です。
ですが、企業によってはデザインの一部、または全てをフロントエンジニアが担当したり、フロントエンジニアがディレクターを兼ねるところもありますので、フロントエンジニアの業務領域は企業によって異なっている、というのが現状です。
フロントエンドとは
フロントエンドとは「ユーザーが直接、操作する部分」つまりWeb制作ではWebブラウザ側を意味します。フロントエンドは画面に文字を表示する、ボタンを設置する、ボタンの色を変えるなどの「見た目」の部分ですので使い勝手、見た目などユーザーの評価対象となる部分であり「システムの顔」とも言うべき部分でセンスが問われるところです。
それに対し入力されたデータをデータベースに保管したり選択可能な値をデータベースから引き出してプルダウン用に送ったりする、システムの裏側の処理部分をバックエンドと言います。
フロントエンジニアと混同しやすい職業
フロントエンジニアには混同しやすい職業がいくつかあります。勘違いされないように明確に区別しておきましょう。
デザイナー
フロントエンドは画面になりますので、作る前に必ず画面デザインが必要となります。デザイナーは、その画面デザインのみを行う職種です。従ってデザイナーは開発をしません。デザイナーに求められるのはデザインのスキルのみです。フロントエンジニアも企業によってはデザイン能力を求められるので、心得ておいた方が良いスキルです。
コーダー
コーダーの仕事はデザイナーの作った画面デザインをHTML言語を用いて実現することです。HTML言語は最も基本となるものですのでフロントエンジニアにとって習得は必須となります。
マークアップエンジニア
コーダーはただ単にデザイナーの作成したデザインをHTML言語で実現するだけですが、マークアップエンジニアは更にUI、UX、SEOの知見を取り入れてWebサイトの構築にあたるエンジニアです。
UIはユーザーインターフェースのことで、使い勝手の良さや見た目の良さを向上させるスキルです。
またUXはユーザーエクスペリエンスのことで、そのサイトを使用したユーザーが心地よい経験を得られるよう工夫を施したりするスキルです。
またSEOは検索された際に「より上位に表示させるようにする」スキルです。フロントエンジニアはフロントエンド全体を設計、開発するのでこういった知見も心得ている必要があります。
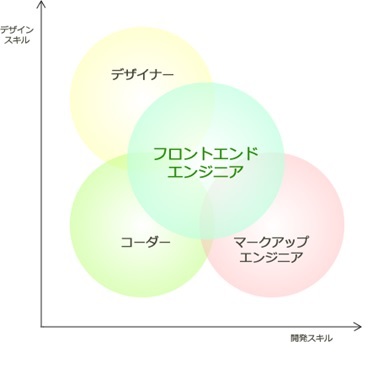
こういったフロントエンジニアと混同しやすい職種とフロントエンジニアの違いをスキルによる違いで図に表すと以下のようになります。

つまりフロントエンジニアはデザイナー、コーダー、マークアップエンジニアのスキルを多少なりとも心得ておく必要があるのです。もちろん、デザイナー、コーダー、マークアップエンジニアとしても十分に務まる位のスキルであれば、より良いことは言うまでもありません。
こういったスキルを「Web系のスキル」と呼び、フロントエンジニアは「Web系のスキル」をより多く深く獲得する機会に恵まれており、かつ求められてもいる存在なのです。もし、これら全てを自分1人で出来れば、フロントエンジニアが1人いれば良く、それだけ人件費の削減に繋がり、メンバー間のやり取りも無くなり業務効率も向上し品質も良くなるでしょう。ただ、Webデザインというのは「それぞれの個性」もあり、ケースバイケースで「より優れている物が決まる」傾向がありますので複数の担当者がいた方が良いこともあります。
またUI、UX、SEOといったスキルは日進月歩なスキルであり常に最新の情報を得なければならないので専門家を置いた方が良いこともあります。ですので「1人で全てできる」ことがベストとは限りません。ですが、それぞれのスキルをより多く、深く心得ていることがフロントエンジニアにとって重要なことはご理解頂けると思います。
フロントエンジニアの年収と将来性
フロントエンジニアの需要
Webサイトの活用は広がり続けていますし、新しいWebサービスも続々と登場してきています。
またWebサイトを表示する端末も多様化が進み、性能も向上してきています。近年では従来はクローズだった業務システムのデータを使い顧客営業に生かす例も増えており、表示画面も、よりリッチな物が多くなってきています。従ってWebサイト構築のためのフロントエンジニアの需要は高まりこそすれ、減るということはありません。
Webサイトには、まだまだ大きな可能性が秘められていると考える企業は多く、フロントエンジニアはますます重要性を増していく職種と言えるでしょう。
年収
転職情報サイト「求人ボックス」によるとフロントエンドエンジニアの平均年収は556万円となっており、これは日本全体平均の440万円を大きく上回っています。
またフロントエンジニアの給与の幅は379万円~974万円と上下差が大きく開いており、いかにスキルレベルで給与差が出るかを表してもいます。つまりスキルを磨けば磨くほど給与は上がる、と考えて良いのです。
フロントエンジニアに必要とされるスキルは?
フロントエンジニアには様々なスキルが要求されることを述べてきましたが、スキル別に解説してみましょう。
HTMLやCSSのスキル
HTML言語はタグと呼ばれる文字列で文章の見出し、改行、段落などの構造情報を表します。
またCSSはサイズや余白、フォント、背景などの装飾情報を表します。
マークアップはHTML、スタイルはCSSと区別してコーディングすることで多数になりがちなHTMLファイルのスタイルを統一することができます。
次々と表示される画面のスタイルが違っていると、いかにも「適当に作っている」ように見えてしまい信頼性を損ねることにもなりかねませんのでスタイルの統一は重要な基本ルールと言えます。そのためにもHTMLとCSSのスキル習得は必須であると言って良いでしょう。
JavaScriptのスキル
JavaScriptを使うと「部分的リロード」「テキストカーソルの自動表示」といった、本来なら、一度、サーバーに行かなければならない処理を、省略して実行させることが出来ます。
これは実行時間の短縮につながりユーザーの待ち時間を減らしユーザーに不快感を与えずに済むことにつながります。
JavaScriptのスキルはAPI、フレームワークといった知識も必要となりますが、よりリッチな画面表示が求められている現在、やはり心得ておかねばならないスキルと言えるでしょう。
CMS構築のスキル
CMSとはコンテンツ管理システムであり、HTMLやCSSで定義された表示スタイルを自動的に適用してくれるので、誰でもWebページの作成、編集を簡単に行うことができるようになるシステムです。有名なところではWordPressやMovable Typeなどがあります。
現在、CMSを導入している企業は非常に多く、その構築と管理はフロントエンジニアの担当ですので、これも習得しておくべきスキルです。
バックエンド言語のスキル
バックエンドではRubyやPHPといった言語が使われています。Rubyは主にサーバー上のWebアプリケーション開発に使われており、PHPはWebアプリケーションの中でもデータベースにアクセスするWebアプリケーションに使われています。またRuby、PHPはCMSの開発言語としても使われており、習得しておくとCMSに対する理解も深まり、とても役に立つスキルと言えます。
フロントエンジニアがバックエンドを担当することはありませんが、バックエンドで何をやっているかを知ることはフロントの設計、構築に必ず良い影響を及ぼします。
UI/UX設計のスキル
UIはユーザーインターフェースのことで主に外観や操作方法を意味します。どちらもユーザーが不満を感じると離脱してしまうのでユーザー目線で捉えるスキルを磨く必要があります。
UXはユーザーエクスペリエンスのことでUIに加え、操作開始から終了までの感じを意味します。感じ方は「人それぞれ」かも知れませんが最大公約数として、できるだけ多くの人が不満を感じずスムースな良い印象を抱く事を目指します。
UIもUXも構築したサイトの成果に直結しますので重要なスキルです。要は「誰でも簡単に扱えること」が重要で「分かりにくい制約」を出来る限り除去し自動化を図り「ユーザーに優しく親切なサイト」を目指せば良いのです。
例えばチェックを入れる、という操作であっても小さなチェックボックスにカーソルをぴたりと合わせないとチェックできない、というのは「使いにくい」という評価を受けます。チェックボックスを大きくし、かつ、そのチェックボックスが意味する一定範囲内のクリックはチェックボックスへのクリックとみなす、とすれば操作性は遥かに良くなります。
また、入力においても全角と半角の混在、またカナと英文字の混在などは「分かりにくい制約」となりユーザーに不満を抱かせてしまうものです。
エラー発生時は「どこがエラーで、何故エラーなのか」を画面表示しないとユーザーはエラー箇所とエラー内容を自分で探さねばならず、これも大きな不満要因となります。
これらはユーザー目線で捉えれば理解できるものですが、テスターにテストしてもらうことで改善点が見つかる場合も多いので、試作品完成時に社内の人であっても「仕様を知らず始めて使う人」に試しもらうことをお勧めします。
UI、UXのスキルはこういった経験を重ねることにより徐々に蓄積されていくスキルです。時間と手間がかかり「習得するのが難しいスキル」ですが、それだけに、このスキルは持つ人は「貴重な人材」となりますので、是非、心がけておいて頂きたいスキルです。
フロントエンジニアに役立つ資格
フロントエンジニアは幅広いスキルが求められるので、どこから勉強を始めたらよいか分からないことがあります。その場合、資格の取得を目指して勉強する、というのは具体的な目標があるので、やりやすいスキル習得の方法です。
1つの資格を取れば、そのスキルは身に付けたと言えるので自分のスキルを把握しやすい方法でもあり、第三者に対する説得力も強いので非常に有益でもあります。しかしフロントエンジニアが取得して意味のある資格は決して多くはありません。ですので、難易度が低い順にご紹介します。まずは簡単な物からトライすることをお薦めします。
HTML5プロフェッショナル認定試験
LPI-JAPAN(オープンテクノロジー技術者認定機関)が実施している資格認定試験です。
レベル1とレベル2があり、フロントエンジニアを目指す場合、レベル2まで取っておきたい資格です。
内容はHTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識に関するもので同機関のHPより出題範囲や勉強方法なども分かるようになっています。合格率は公表されていませんが、難易度がそれほど高くないことから比較的ハードルは低いと考えられます。(https://html5exam.jp/outline/)
Webクリエイター能力認定試験
株式会社サーティファイが実施している資格認定試験です。
スタンダードとエキスパートに分かれており、スタンダードは実技のみで「HTML5の変換、HTMLの作成、CSSの読込と作成、画像の表示」を行うプログラムをテキスト文書で作成します。
エキスパートは実技として「HTMLの作成、CSSの読込と作成、画像の表示、JavaScriptの読込」、知識として「Webサイトに関する知識」が20問、出題されます。どちらも合格率は80%以上と高めなので、しっかりと準備をしていけば、それほど難しい試験ではありません。(https://www.sikaku.gr.jp/web/wc/contents/about/content/1/)
CIW JavaScript Specialist
Certification Partner社が行っている国際認定資格試験です。
インターネットとWebに関する知識・技術のレベルを測定して認定しています。CIWでは色々なWeb技術の技術レベルの認定を行っていますが、その中のCIW JavaScript・スペシャリスト資格がフロントエンジニア向けと言える資格です。この試験は中級レベルと言える難易度です。(https://www.ciwcertified.com/ciw-certifications/web-development-series/javascript-specialist)
ウェブデザイン検定
ウェブデザイン検定は厚生労働省が実施している国家資格認定試験です。
合格すると「ウェブデザイン技能士」と名乗る事が出来ます。1級、2級、3級があり基準としては以下のようになっています。国家資格ですので、どこに行っても通用する資格です。
1級・7年以上の実務経験を有する者。2級の技能検定に合格した者であって、その後2年以上の実務経験を有する者。
2級・2年以上の実務経験を有する者。3級の技能検定に合格した者。
3級・ウェブの作成や運営に関する業務に従事している者及び従事しようとしている者(https://www.webdesign.gr.jp/)
PMP(Project Management Professional)
一般社団法人日本PMO協会が行っているプロジェクトマネジメントのスキル認定試験です。
この資格はWeb技術のスキルではなく、プロジェクトをマネージメントする能力を試す試験です。そういった意味ではこれまでの技術試験とは内容が異なりますが一段上のキャリアアップを目指す方には、お勧めの資格です。合格率は公表されていませんが60%程度と言われており、案外に高率ですが、受験にあたってはマネジメントの実務経験と研修の受講が必要です。
また年間のライセンス更新料もかかりますのでお金がかかる資格ですが、この資格はどの業種であっても通用する万能の資格である事を考えると転職時の有利さは他と比べると格段に高いので、それだけの価値はある資格です。
フロンドエンドエンジニアのキャリアチェンジ
フロントエンジニアは色々なスキルを必要とするための、その中のスキルをより高度にスキルアップすることにより、より専門的なiT職種へのキャリアチェンジが可能です。以下に例を挙げて見ます。
Webデザイナーにキャリアチェンジ
レイアウトの知識やPhotoshop・Illustratorなどのスキル、配色やフォントの知識を身に付ければWebデザイナーにキャリアチェンジが可能です。フロントエンジニアはコーディングも可能ですのでデザインと実装の両方が出来る人材として活躍できるでしょう。
Webディレクターにキャリアチェンジ
プロジェクトマネジメントのスキルを身に付ければ全体を管理するWebディレクターへのキャリアチェンジも可能です。Webディレクターは管理職ですので、より高給が望めるでしょう。
UI・UXエンジニアにキャリアチェンジ
先にも申し上げましたがUI、UXのスキルはセンスと経験が必要とされるスキルで非常に希少価値があります。ユーザーインターフェースの視線でWeb画面を考察する事に興味を持たれた方には専門職であるUI・UXエンジニアへのキャリアチェンジという道もあります。SEO知見も求められますので研究も必要ですが、その苦労を厭わない方にはおすすめのキャリアチェンジです。
フルスタックエンジニアにキャリアチェンジ
フルスタックエンジニアとは、要件定義、設計、開発、テスト、運用保守を自分1人だけで全て出来てしまうエンジニアです。非常に多方面の専門スキルを身に付けていないとなれない職種ですがフロントエンジニアも色々なスキルを必要とされる職種なので似たところがあります。
フルスタックエンジニアは「1人いれば何でも出来るエンジニア」ですので企業側としては非常に有難い人材で、これから需要が確実に伸びていくと考えられています。
フルスタックエンジニアになるにはサーバーの構築やネットワークの設計、構築などのスキルも必要になりますのでフロントエンジニアとしてのスキルだけでは足りませんが少し幅を広げて勉強すればフロントエンジニアからフルスタックエンジニアへのキャリアチェンジは十分に可能といえるでしょう。
フルスタックエンジニアになるための最も大きな障害は顧客との要件定義という非常に高度な作業ができるか否かにかかっています。ですので、顧客との話し合い、折衝の機会などがあれば積極的に参加し場数を踏んでおくことをお勧めします。
フロントエンジニアとしてキャリアアップするには
フロントエンジニアは、それ自体、他のIT職種より多くのスキルを要する高度な技術職種です。ですので、よりレベルアップするためには色々なことに気を配る必要があります。
フロンドエンジニアとして必要なこと
Web業界はトレンドの変化が激しい業界ですので、常に変化を意識し新しい技術や手法が出てきたら、どういうものであるか。何の役に立ちそうか、トレンドになりそうか、といった観点からチェックする姿勢が必要です。その一方、既で会得しているスキルをより深化させ、より高度な内容を実現できる技術力を身に付けていくことも重要です。
またバックエンドなど、本来の実務範囲外のことであっても関係の深い分野は積極的に勉強し理解度を挙げていく努力も必要です。そういった努力がフロントエンジニアとしての進歩につながるのです。
フロントエンジニアに向いている人
好奇心が旺盛な人
Web業界はトレンドの変化が激しいので常に新しい技術に興味を持ち、知識をアップデートし続ける必要があります。そのためには何よりも好奇心が旺盛である事が重要です。
サービス精神が旺盛な人
フロントエンジニアはユーザーインターフェースを担当するので「こうしたら、より便利になるだろう」といった顧客へのサービス精神が無ければ進歩が望めません。常に顧客目線で見るためにはサービス精神が旺盛でなければならないのです。
地味な仕事を苦にせず変化に対応できる人
コーディングやテストは地味な作業でありコツコツと確実に進めるしかありません。しかし、トレンドが代わり作業内容が一変してしまうこともあります。そういった変化に臨機応変に対応できないとフロントエンジニアは続けられません。一見、相反する要素ですが、この2つの要素を併せ持つことは十分に可能であり、実際に両方を持っている方はいらっしゃるのです。そういう方は地道な努力も変化への対応もなんなくこなしてしまいます。
逆にこういった地味な作業、変化への対応にストレスを感じる方はフロントエンジニアには向いていないといえるでしょう。
まとめ
フロントエンジニアは色々なスキルが必要とされる高度な職種です。しかもユーザーインターフェースという顧客からの評価を真正面から受けねばならない職種でもあります。
多分、IT職種の中でもシステムによる成果が目に見える形で出てしまう、という点で明暗がはっきりと出てしまう、もっともシビアな職種と言えるでしょう。それだけに成果を出せば評価は上がりますが、成果が出なければ評価が下がってしまいます。つまり、実力が如実に出てしまうのです。しかも成果は刻一刻と更新されていきます。一時的な成功に喜んでいる暇はありません。
IT職種の中でも、これほど表舞台に立たされる職種は他にはないと言っても良いでしょう。それだけにチャレンジ精神がないと務まらない職種です。
一般的に裏方的な要素が強いIT業界の中では「異色」と言えるフロントエンジニアですが、それだけに「やりがい」は他の職種に比べ非常に大きいと言えます。向き、不向きがありますので万人にはお勧めできませんがチャレンジ精神の有る方には是非、トライしてみて頂きたい職種です。将来的に絶対に必要な職種であるにも関わらず適性の有る人材が決して多くはない職種だからです。フロントエンジニアは貴重な人材なのです。














